第4回は「一覧画面の作成」というお題で、SharePointに保存した “Data Sauce” をギャラリーに紐づけることを学びました。今回、一番興味深かったのは、3行アウトプットの3行目「高さが伸縮可能な空のギャラリー」です。
ギャラリー
一言でギャラリーといっても
- 垂直ギャラリー
- 水平ギャラリー
- 高さが伸縮可能なギャラリー
- 空の垂直ギャラリー
- 空の水平ギャラリー
- 高さが伸縮可能な空のギャラリー
と、向きの違い、デフォルトでレイアウトが入っているかいないかなど、チョっとの差に見えて、大きな違いをもつ6種類が選択できます。
放課後、Akira先生が今回の課題で使用した「高さが伸縮可能な空のギャラリー」ってこんなことできるんだよと実演してくださった内容に感激しました。
ということで、今回の実証実験は「高さが伸縮可能な空のギャラリー」を触ってみました。
比較するギャラリー
「4.空の垂直ギャラリー」「6.高さが伸縮可能な空のギャラリー」
比較する内容
ギャラリーの中に、Data Sauce「著名人」と「発した名言」を紐づけ、トグルを利用して「発した名言」の表示/非表示を操作する
実践
- Excelに「著名人」と「発した名言」を入力しながら、自分自身を励ます
- 1.をテーブル化してSharePointに保存する
- PowerAppsを起動&比較用にふたつのscreenを用意
- それぞれのscreenに「空の垂直ギャラリー」と「高さが伸縮可能な空のギャラリー」を挿入
- それぞれのギャラリーにテキストラベルを2つ挿入してData Sauceと紐づける
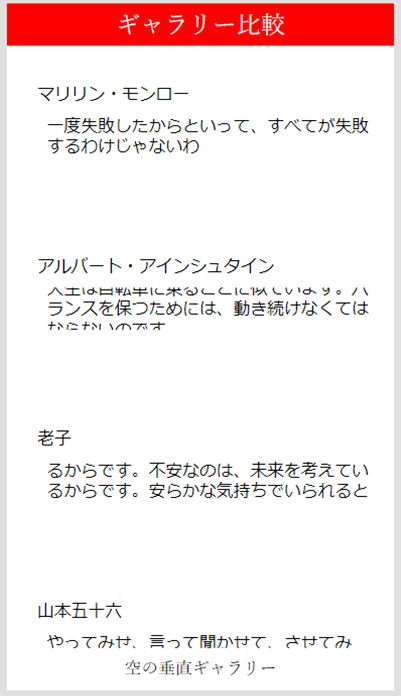
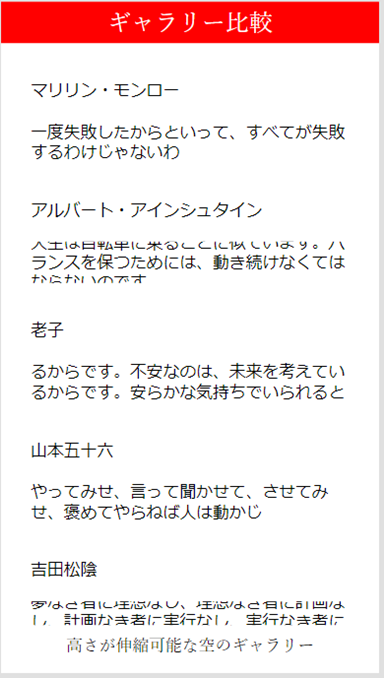
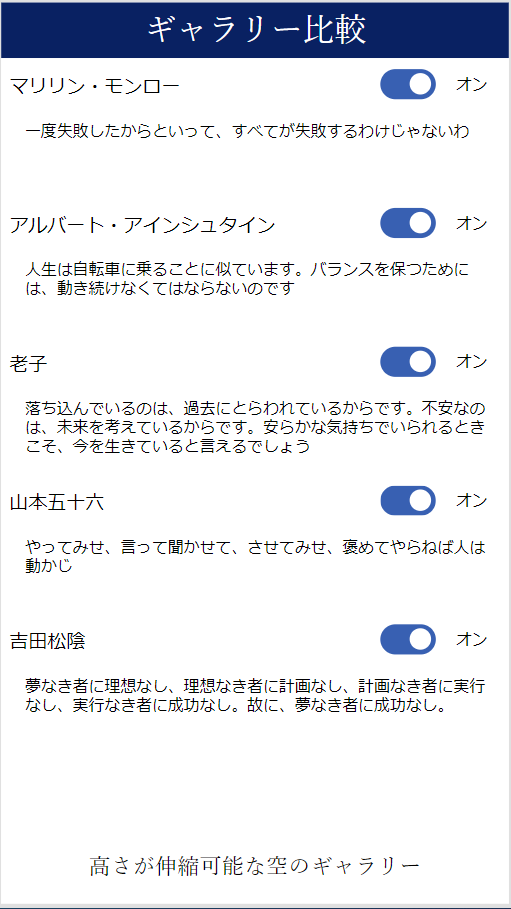
- 以下、左:空の垂直ギャラリー 右:高さが伸縮可能な空のギャラリー のスクショです
- 次のステップらからはタイトルの背景色を変えています


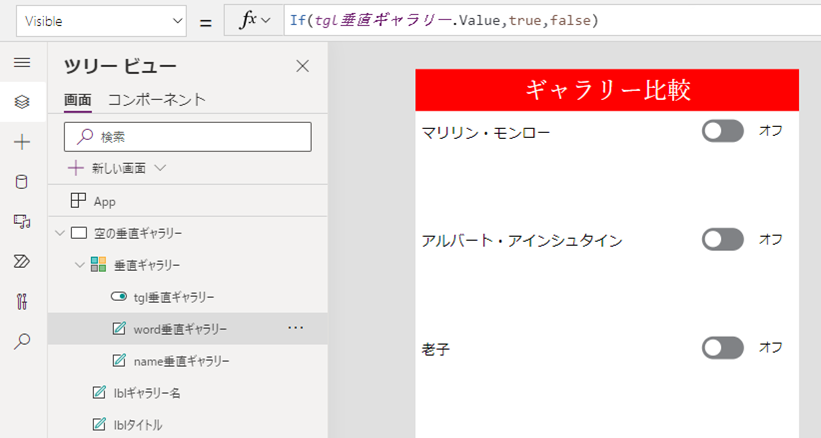
- 位置やフォントサイズ等を調整して、トグルを挿入し「発した名言」ラベルに、コードをチャチャっと入力します
| プロパティ | Visible |
| コード | If ( tgl垂直ギャラリー .Value, true, false) |

これでトグルの切り替えで、名言が出たり消えたりするはず!!
結果
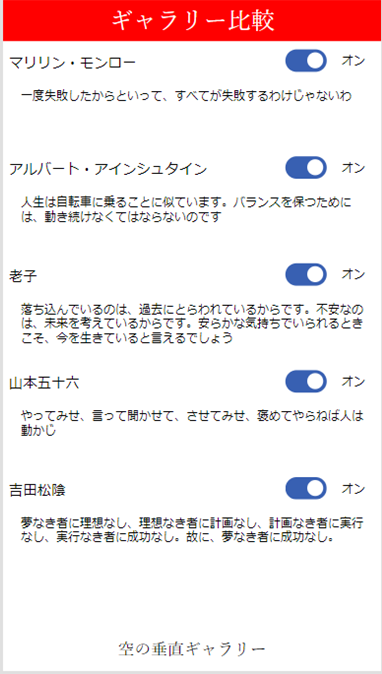
トグルをオンにした状態
感激するほどの違いはありませんね


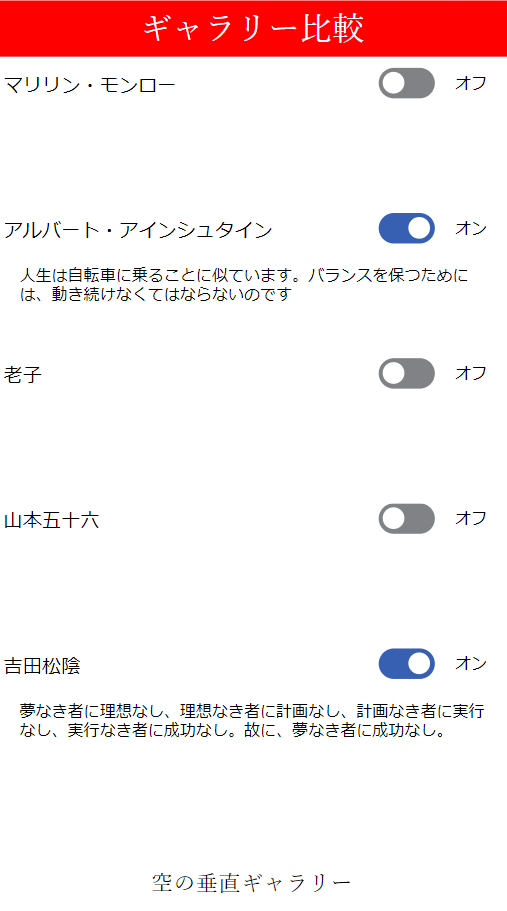
トグルをオフにした状態
違いが歴然と現れました!!「高さ」が確かに「伸縮」しています!!


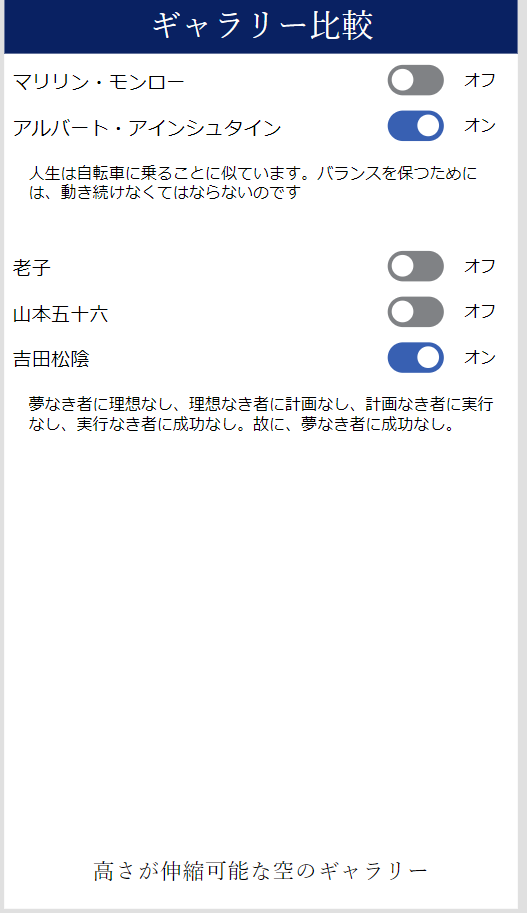
オンとオフを混在させたらこんな感じです。


おまけ
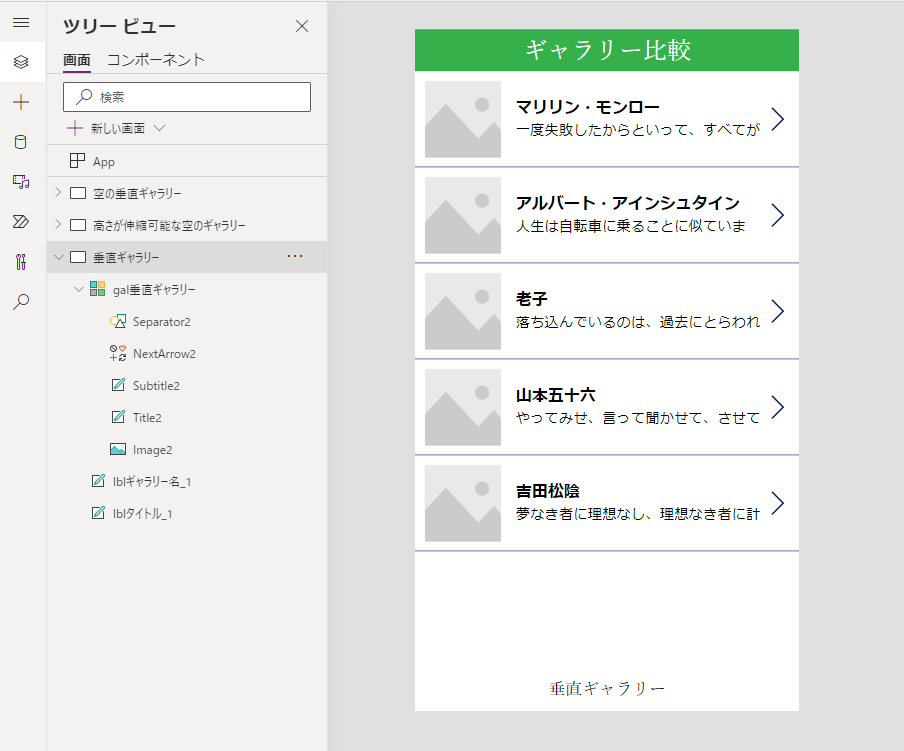
「1.垂直ギャラリー」はこんな感じ
今回は上記の検証と同じデータを利用したので、下記のようなギャラリーが作成されました。
- Imageに肖像画のデータを持たせる
- 名言はスクリーンを「>」アイコンでスクリーンを移動させて表示させる
などなど編集してみるのも良いかもしれませんね。また、後日実験してみます。

感想とまとめ
垂直ギャラリーの「>」アイコンを使って、別のスクリーンで詳細を表示させると、選択した項目の詳細しか見られないので、同じ画面で複数の項目の詳細をすっきりと比較検討したいときには「高さが伸縮可能な空のギャラリー」が有効だと感じました。

Akiraさんの「有料門下生」として継続学習中!
応援よろしくお願いします!
